모든 리액트 컴포넌트에는 라이프 사이클이 존재하는데, 컴포넌트의 수명은 페이지에 렌더링되기 전 준비 과정부터 시작하여 페이지에서 사라질 때 끝난다.
기본적으로 클래스형 컴포넌트만 사용할 수 있으며 함수형 컴포넌트에서 사용하기 위해서는 Hooks를 사용해야 한다.
접두사로 알아보는 라이프사이클?
Will 접두사가 붙은 메서드는, 어떤 작업을 작동하기 전에 실행되는 메서드이며
Did 접두사가 붙은 메서드는, 어떤 작업을 작동한 후에 실행되는 메서드다.
메서드들은 크게 세 가지 카테고리 <마운트(Mount), 업데이트(Update), 언마운트(Unmount)>로 나뉜다.
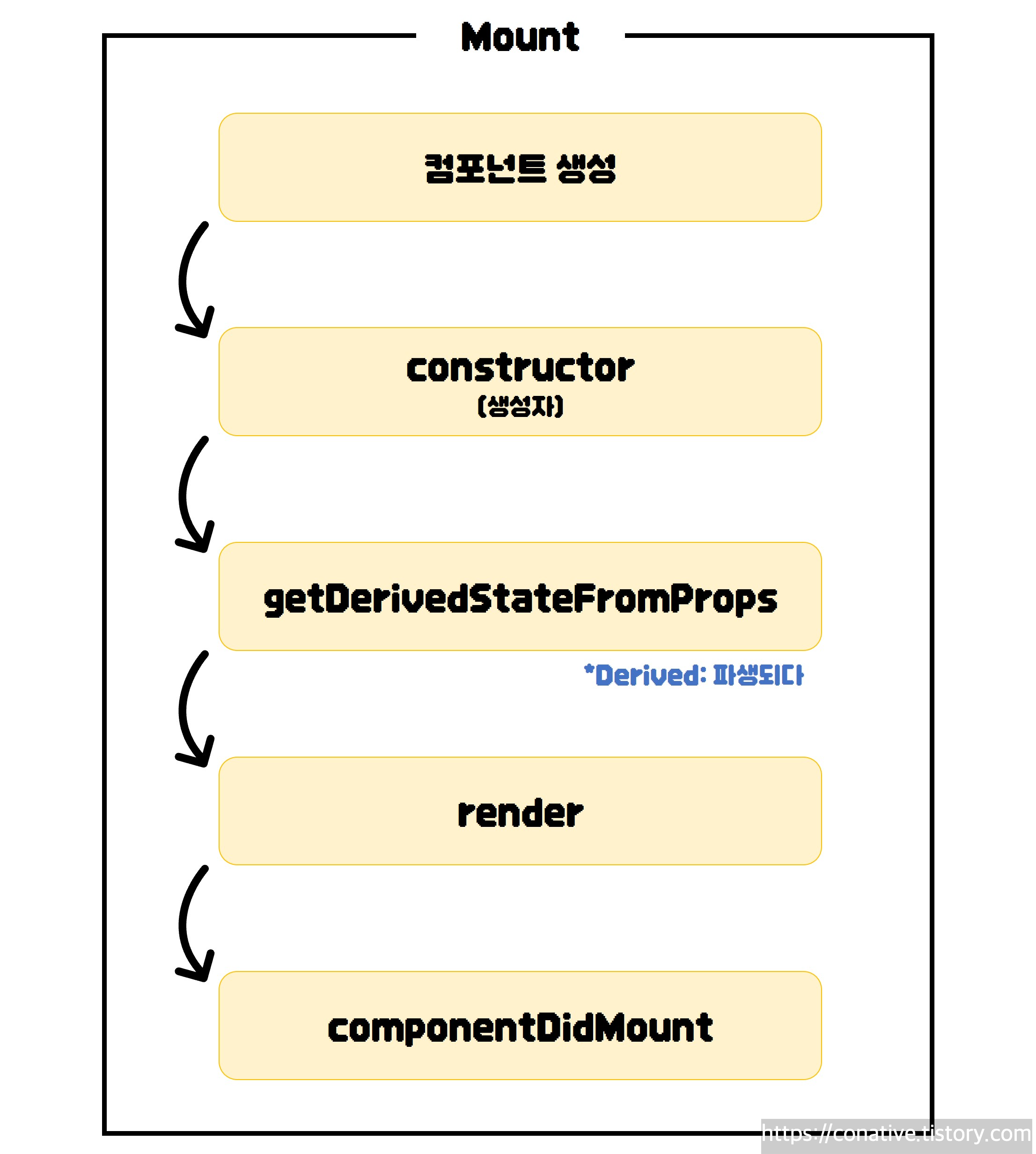
Mount
DOM이 생성되고 웹 브라우저상에 나타나는 것

| 메서드명 | 설 명 |
| constructor | 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드 |
| getDerivedStateFromProps | props에 있는 값을 state에 넣을 때 사용되는 메서드 |
| render | UI를 렌더링하는 메서드 |
| componentDidMount | 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드 |
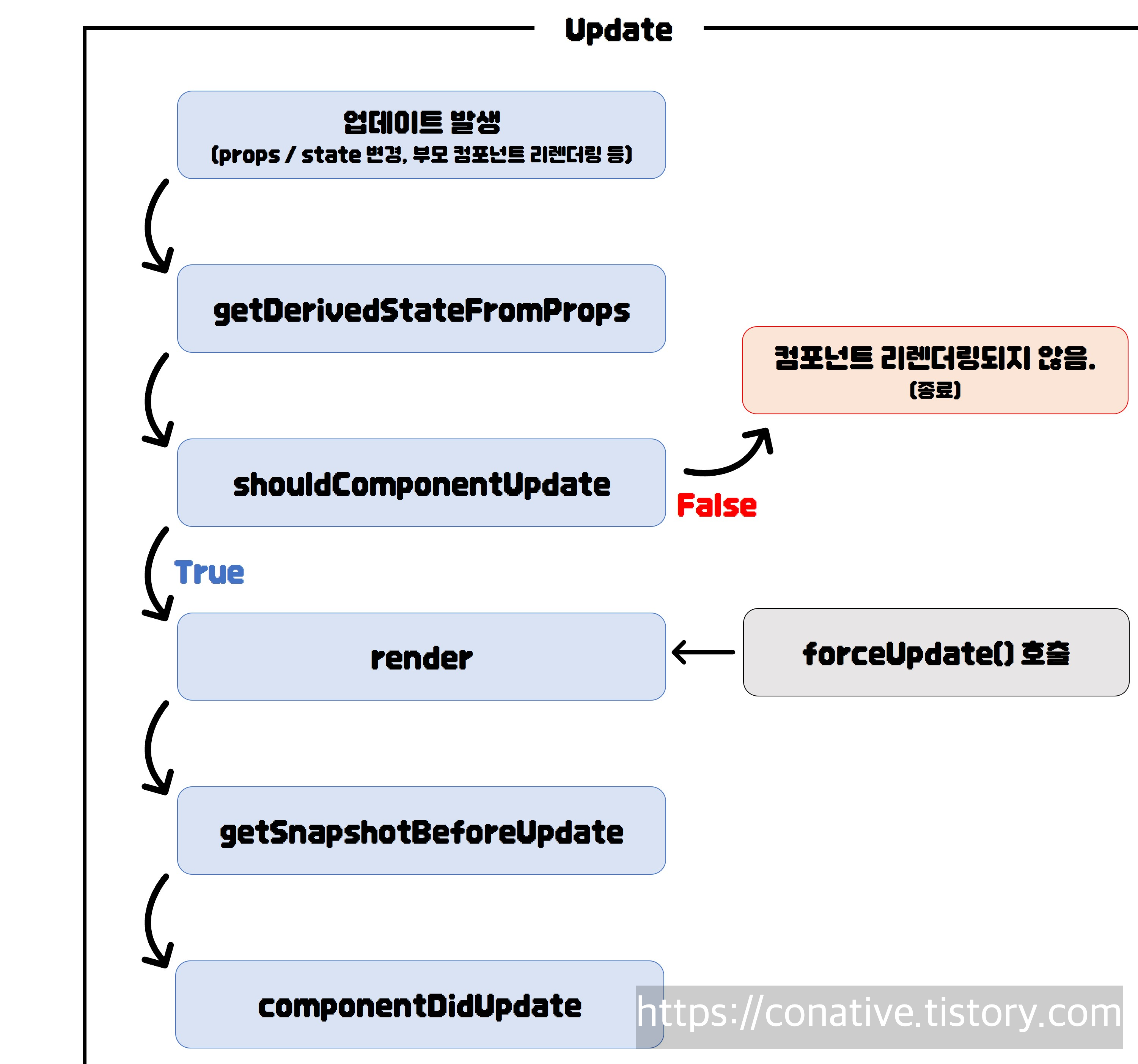
Update
컴포넌트를 업데이트 할 때 메서드를 호출
컴포넌트는 다음과 같은 경우 업데이트를 한다.
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링 될 때
- this.forceUpdate로 강제로 렌더링을 트리거할 때

| 메서드명 | 설 명 |
| getDerivedStateFromProps | props에 있는 값을 state에 넣을 때 사용되는 메서드 (마운트에 있는 것과 동일) |
| shouldComponentUpdate | 컴포넌트가 리렌더링할지 말지를 결정하는 메서드 True 반환 시 다음 메서드를 계속 실행하고, False 반환 시 해당 단계에서 중지 this.forceUpdate() 함수를 호출 시 해당 과정을 생략하고 render부터 시작 |
| render | 컴포넌트를 리렌더링 |
| getSnapshotBeforeUpdate | 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드 |
| componentDidUpdate | 컴포넌트의 업데이트 작업이 끝난 후 호출하는 메서드 |
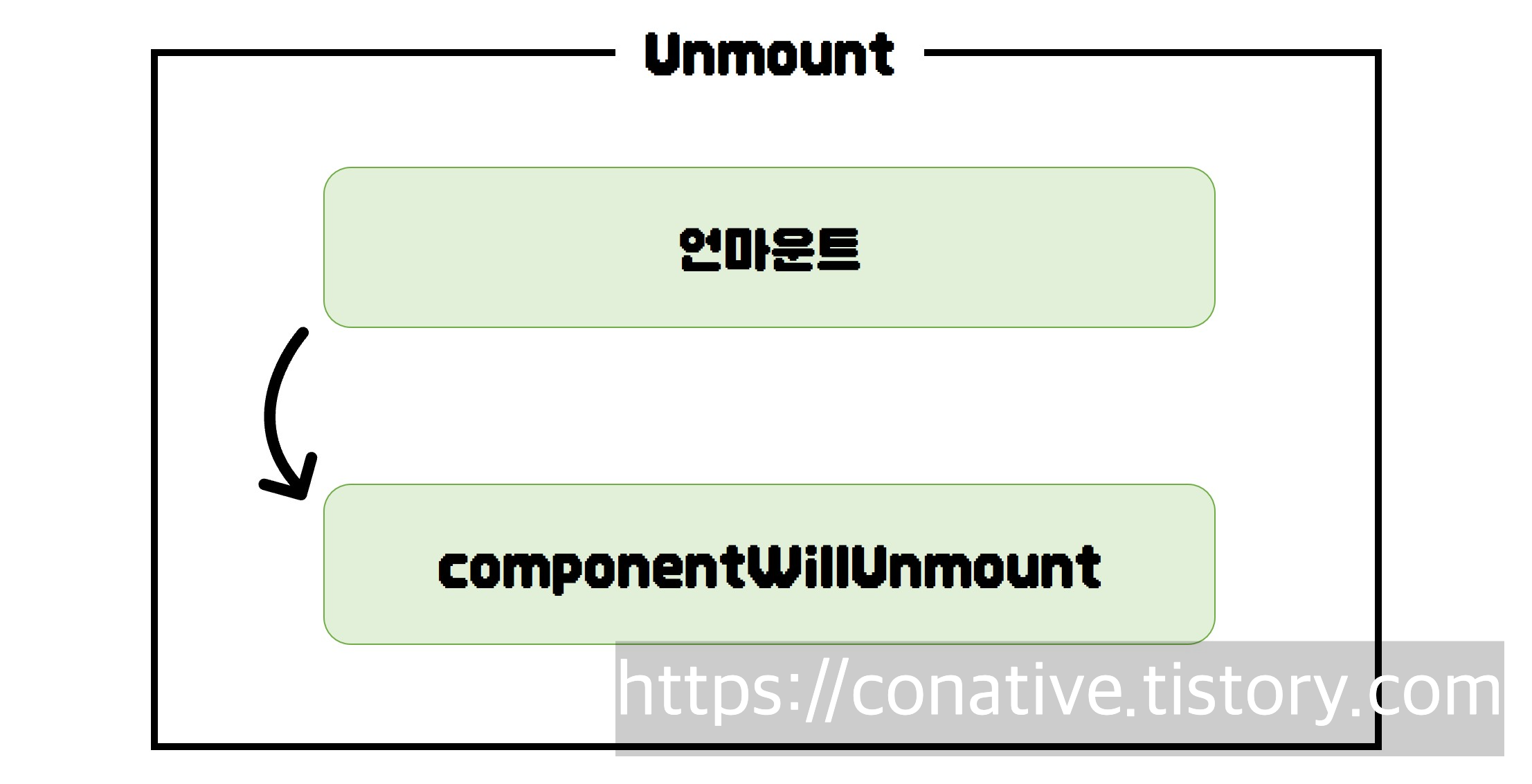
Unmount
마운트의 반대 과정으로, 컴포넌트를 DOM에서 제거하는 것

| 메서드명 | 설 명 |
| componentWillUnmount | 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출하는 메서드 |
